We understand that you want a high-quality user experience, regardless of whether you are using an elegant mobile app or if you are accessing the app via a web browser. In fact, 30% of our users access their Mediafly solution primarily via their Windows and Mac browsers.
The lines between devices (desktop, tablet, phone) are fading and in our continued focus on innovation, the Mediafly team has been working to deliver a more cohesive and consistent user experience. Keeping a mobile-first mindset, we have optimized our solution to be even more mobile-friendly and increased the level of flexibility in order to remove Flash-related constraints.
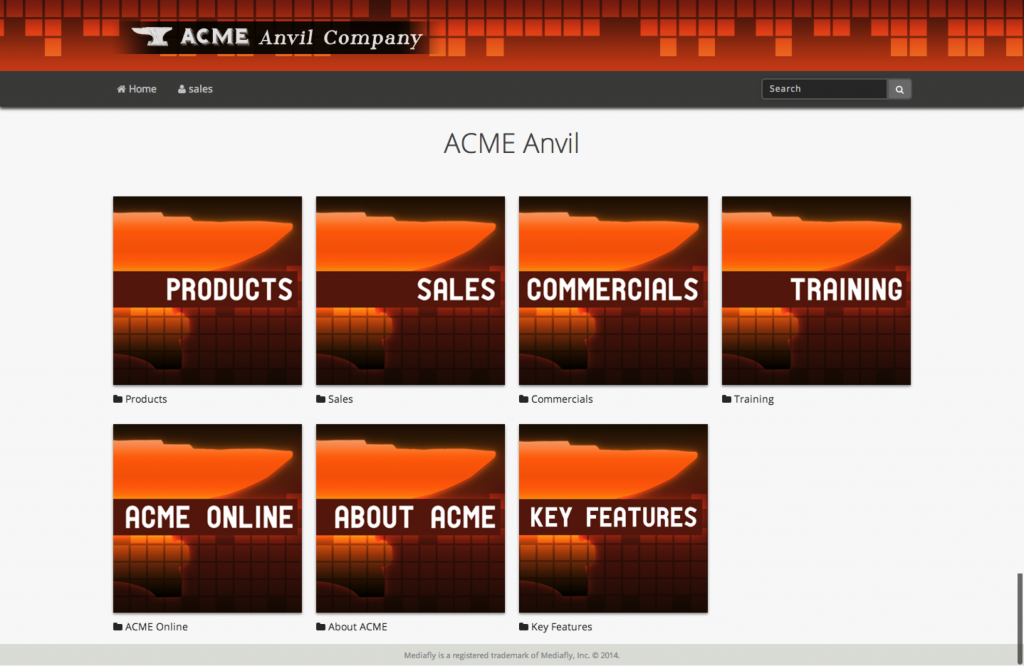
We’re very happy to announce the launch of Mediafly’s Web Viewer! Viewer is a visually stunning web experience that allows our users to seamlessly interact with their content through their browser.


Built with modern HTML5 and CSS3, and by utilizing Bootstrap and AngularJS frameworks, Viewer gives our development team the ability to rapidly roll out new features while guaranteeing support for older browsers, such as Internet Explorer 8.
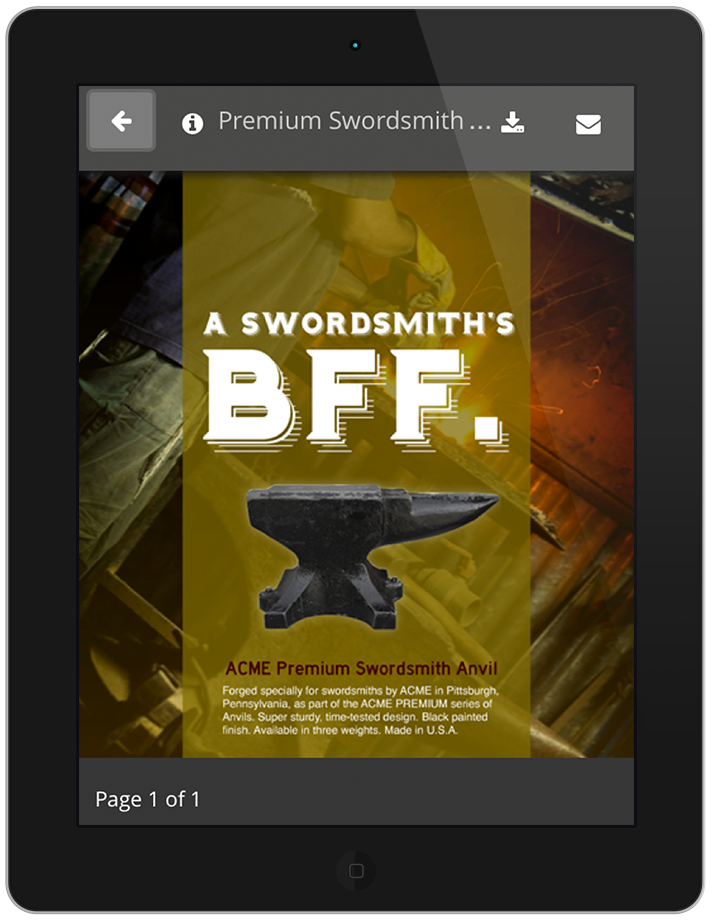
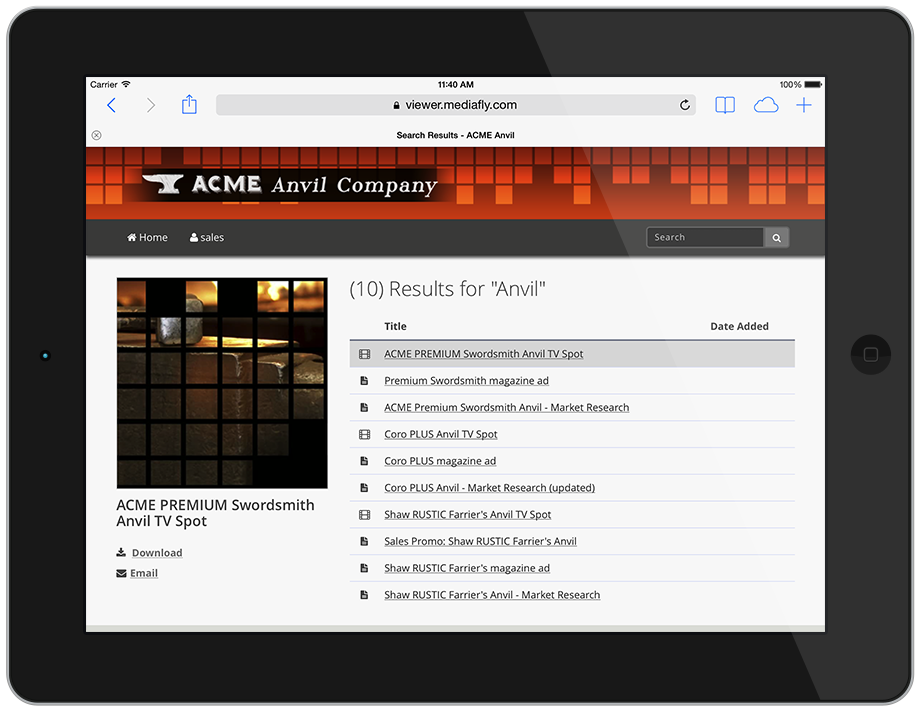
Viewer was also designed to work exceptionally well on newer mobile device models. [1] All pages are responsive and optimized for the most common mobile devices on the market today.


Viewer, like all Mediafly apps, puts your company’s branding front and center.



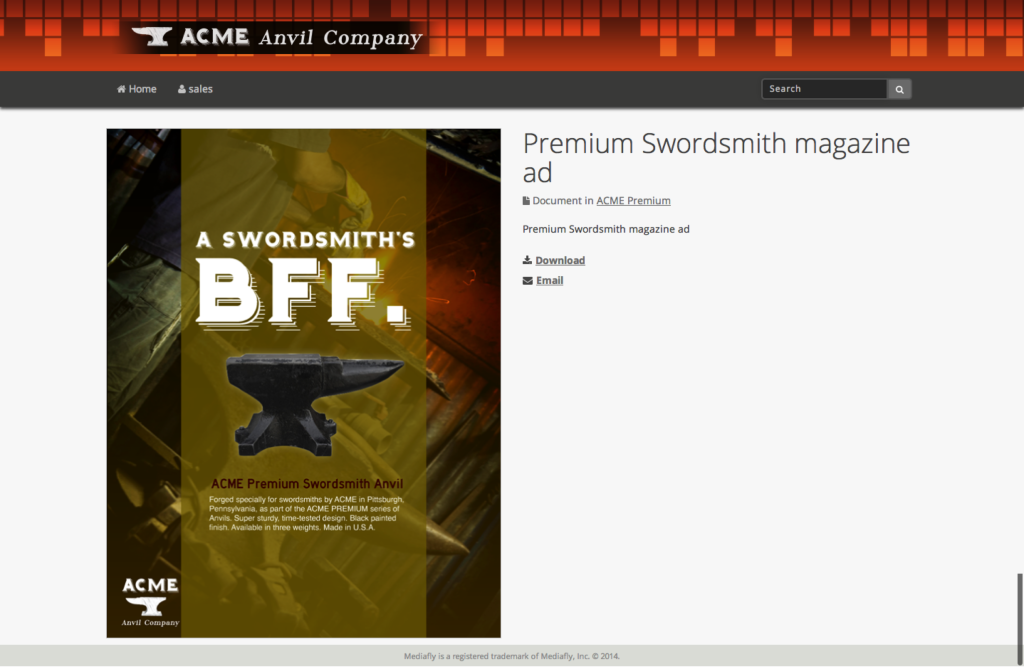
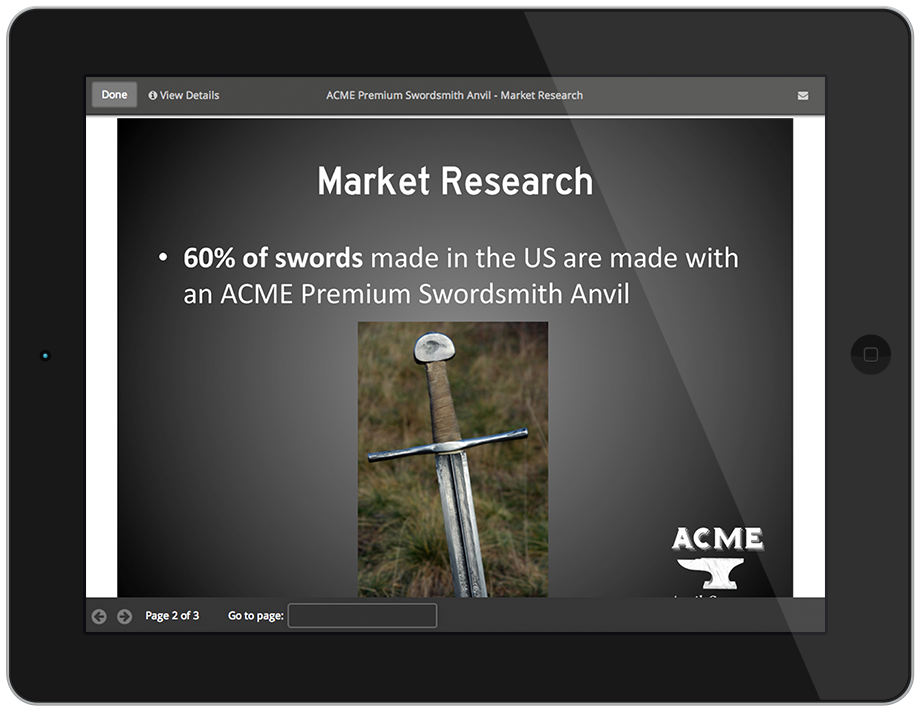
Viewer supports video and documents stunningly.



Comments are closed.